目录
并不是出厂即完美
- 虽然 Typecho 已经是非常简单而且成熟的开源博客程序,这并不代表它不需要修改。
- 首先是可以安装一些主题和插件。主题之前有单独的文章讲过,这次就不重复了。
- 在安装一些主题、插件的时候需要手动修改 Typecho 本体代码来实现完整功能。
- 很多主题、插件存在一些或是自身拥有,或是与其他主题、插件冲突的 bug,也许能从报错找出原因来。
- Typecho 是一个很老很老的博客程序了,虽然上次更新距离现在也没有太久,但相对其他软件生态来说确实是没有很能跟上步伐,而且主题、插件大多也是多年前的项目,不一定能随着版本持续更新,于是就会出现不同版本间的兼容问题。
但是我能让它变得更完美!
吹牛罢了(
啥也不懂只能稍微改改
安装插件
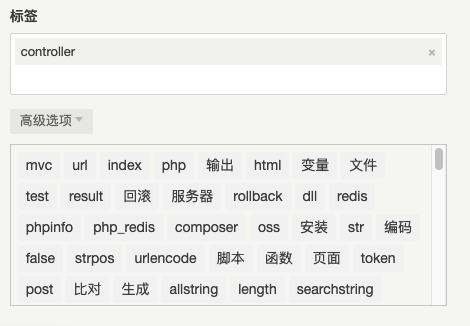
TagSelector:文章编辑页面标签选择器插件
- TagSelector 是一款用于 Typecho 的插件,用于方便地添加和管理文章的标签。这个插件的主要功能是在文章编辑页面添加一个标签选择框,显示所有之前创建过的标签,让你可以直观地看到所有可用的标签。只需点击选择框中的标签,即可快速将其添加到文章的标签输入框中。
- 使用 Typecho 内建的标签管理功能时,我们经常面临一个问题:每次添加或编辑文章时,我们很难记住之前使用过哪些标签,因此很容易重复创建相似的标签或忘记使用某些标签。这就是 TagSelector 插件诞生的原因。有了这个插件,你可以轻松地查看和选择已有的标签,从而避免了重复创建标签和忘记使用标签的痛点。

EditorMD:Markdown 编辑器 Editor.md for Typecho
- 支持实时预览、代码/表格插入、代码折叠等功能
- 支持 Emoji 表情
- 支持 ToC(Table of Contents)、Github Task lists 等 Markdown 扩展语法
- 支持 TeX 科学公式(基于 KaTeX)、流程图 Flowchart 和 时序图 Sequence Diagram
- 发布非 Markdown 文章时可禁用该文章 Markdown 解析,以免出现兼容问题。比如使用APlayer插件的纯音乐页面。
MarkdownParse:Markdown 解析插件
MarkdownParse 是一款基于 league/commonmark 的 Typecho Markdown 解析插件,它的特色在于完美符合 CommonMark 和 GFM(GitHub-Flavored Markdown)规范,不仅可以为你提供强大而丰富的功能,同时也能确保你的内容在不同平台上都能展现一致的出色效果。 本插件除了支持 CommonMark 和 GFM 规范内提到的功能(目录、表格、任务列表、脚标等等),MarkdownParse 还具有以下额外特性:
- Mermaid 语法支持: 可以利用 Mermaid 语法轻松创建各种图表
- MathJax 数学公式渲染: 支持使用 MathJax 渲染数学公式
- 智能资源加载: 根据实际渲染需求,能够智能识别是否加载渲染所需资源,无需担心引入冗余资源
- 图片延迟加载: 支持浏览器原生的图片延迟加载技术,MDN-Lazy loading
- 文本高亮: 通过
<mark>HTML 标签实现文本高亮效果,MDN-Mark
Links:友情链接插件 by 懵仙兔兔(也就是第三方维护)
本版本的友情链接可以支持以下的功能:
- 自建独立数据表,干净无上限的添加友情链接信息。
- 支持两种输出方式:函数方式,用于主题模板侧边栏等嵌入位置显示;HTML标签方式,用于独立页面等编辑内容显示。
- 三种输出模式:文字友链、图片友链、图文混合友链等。内设三种默认输出规则,支持自定议设定输出规则。
- 管理面板:支持友链的分类,拖拽排序以及友链启用禁用等
- 支持友链邮箱解析头像链接(数字QQ邮箱自动优先解析无QQ号头像链接,其次有QQ号链接。其他邮箱解析Gravatar头像),方便用户添加无图片的友链。
- 支持增加自定义字段,方便用户做一些个性扩展。
CopyDog:版权狗插件
英语里有个词叫做「Copycat」,指的是喜欢模仿、抄袭他人的人;中文里又有个词叫做「版权狗」,指那些喜欢把版权一事挂在嘴边批评别人,以此来显得自己十分伟大光荣正确的那些人。
而在人们普遍的思想里,猫(Cat)的对立面是狗(Dog),我们不妨把这两个词的意思中和一下,造一个新词「CopyDog」,来指那些真正愿意捍卫版权的人。
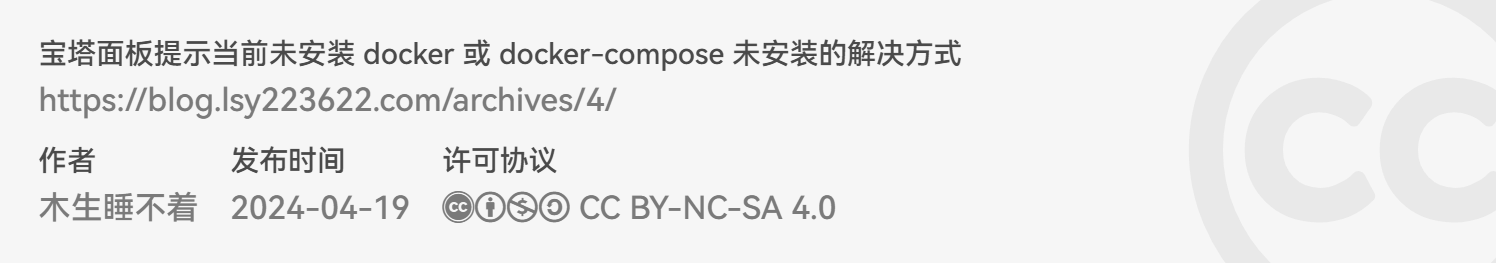
CopyDog 是一个简单的 Typecho 插件,它能让你在文章末尾生成一个显示文章版权信息的小卡片,就像这样:
你可能看出来了,这个卡片的设计参考了 Hexo 的 icarus 主题。
并且这里采用的许可协议是著名的 Creative Commons。
Access:获取访客信息,生成统计图表,由@一名宅 部分优化重构。
提供简易的访客记录查看。获取访客信息,生成统计图表。
- IP / UV / PV总量统计
- 来源页 / 域名排名
- 最受欢迎的文章
- 国内 / 国际访问地域分析
- 每日IP / UV / PV统计图表(带均线)
- 前后端分离,使用CSR方式展示数据
TeStore:读取Github上维护的专用表格实现插件仓库各项功能
新GitHub表格解析版插件仓库TeStore v1.1.5
- 以免服务端思路复活这款插件,通过读取GitHub上的专用表格实现插件仓库的搜索、下载和安装删除等功能。
AAEditor:虾米皮皮乐的编辑器
- 实时同步预览
- 额外功能按钮
- 相册排版
- 任务列表
- 符号/表情
- 回复可见
- 文章引用
- 按钮
- m3u8/mp4播放/哔哩哔哩视频
- 卡片
- 多彩按钮
- 多彩文字
- 居中标题
- 折叠卡片
- 多标签卡片
- Github卡片
- Codepen卡片
- 支持增加自定义按钮
- 链接/图片 markdown 简化
- 附件插入优化:一键插入所有图片附件
自动匹配标签功能(来自 AutoTags)- 预览/保存/发布 工具条浮动
Shields:为 Typecho 添加 shields.io 支持
- 书写语法简洁
- 支持自定义时长缓存
- 可配置类型与样式
Sitemap:Google Sitemap 生成器 【TF社区维护版】
- 动态生成符合搜索引擎收录标准的Xml格式站点地图插件,支持输出分类/标签页地址。
- Sitemap 可方便站长通知搜索引擎网站上有哪些可供抓取的网页。最简单通行的就是Google制定的XML格式标准,其中可列出网址及其元数据(上次更新时间、更改频率和优先级权重等),便于搜索引擎更高效智能地抓取网站内容。
修改代码
添加 CopyDog 卡片和修改卡片字体
-
添加卡片
- 编辑
usr/themes/jasmine/post.php - 在 16 行的
<?php $this->content(); ?>之后写入<?php $this->copyDog($this); ?> - 参考文档
- 编辑
-
修改卡片字体
- 编辑
usr/plugins/CopyDog/style.css - 在 16 行的
font-family:与-apple-system中间插入HarmonyOS-Sans, - 修改后的这一行代码:
font-family: HarmonyOS-Sans,-apple-system,BlinkMacSystemFont,Segoe UI,system-ui,Roboto,PingFang SC,Hiragino Sans GB,Source Han Sans SC,Noto Sans CJK SC,Noto Sans SC,WenQuanYi Micro Hei,WenQuanYi Zen Hei,Microsoft YaHei,Helvetica Neue,Helvetica,Arial,sans-serif,Apple Color Emoji,Segoe UI Emoji,Segoe UI Symbol; - 编辑
-
效果展示

简化页脚
根据 Jasmine 主题的许可协议:
- 您可以删除页脚的作者信息。
- 您必须在页脚保留 Jasmine 主题的名称及其链接。
- 所以编辑
usr/themes/jasmine/footer.php - 删除 11 行的
by <a href="https://www.liaocp.cn/" title="Kent Liao" target="_blank">Kent Liao</a>
把 Gravatar 地址替换为国内 Cravatar
-
Gravatar 头像服务很好用,有个邮箱就能有对应的头像,在国际互联网上使用率还蛮高的
-
但又因为各种各样的原因,国内并不能直接访问 Gravatar 的头像源,头像很有可能加载不出来
-
于是出现了很多第三方的 Gravatar 镜像,头像链接格式不变,替换一下网址就能在国内正常访问
-
在搜集到的 Gravatar 镜像中,我选择了测试速度最快最稳定的 Cravatar。它其实并不完全是 Gravatar 的镜像,而是国内和 Gravatar 类似的一个头像服务。但当请求的邮箱在数据库里没有对应头像的时候,它会从 Gravatar 获取并缓存,所以也可以当作 Gravatar 镜像用
-
Typecho 代码中的 Gravatar 网址是官方源,所以编辑
var/Typecho/Common.php -
把 836 行的两个网址替换成
cravatar.cn -
注意:由于 Cravatar 并不是真正的镜像服务,它从 Gravatar 同步头像图片的频率是很低的(可能要等一个月)。所以如果想要立即看到更换后的头像,可以在它的头像管理页面上传头像,使用方法和 Gravatar 大同小异。或者也可以改用下表中除了 Cravatar、WeAvatar 和 Gravatar 官方源以外的镜像地址,它们同步频率比较高
-
附我找到并测试可用的镜像网址列表:
| 名称 | 网址 | 图片测试 | 评价 |
|---|---|---|---|
| Gravatar | https://gravatar.com/avatar/ | 官方头像源,但是不好访问 | |
| Cravatar | https://cravatar.cn/avatar/ | 国内的仿 Gravatar 服务,同时提供 Gravatar 镜像,我测试下来最快最稳定 | |
| WeAvatar | https://weavatar.com/avatar/ | 和 Cravatar 一样的服务,速度慢一点但也比较稳定,画质比 Cravatar 差一些 | |
| SM.MS | https://gravatar.loli.net/avatar/ | 老牌图床,可用性应该不会有问题,不过速度不是很稳定,而且尺寸参数被它无视了 | |
| Geekzu | https://sdn.geekzu.org/avatar/ | 我测下来没上面几个快,但至少能用 | |
| sep.cc | https://cdn.sep.cc/avatar/ | 同样,慢但是能用 | |
| WebP Cloud | https://gravatar.webp.se/avatar/ | 号称压缩成体积小的 WebP 格式,但实际上反而是最慢的一个 |
Debug
修正友链页面在苹果设备的头像尺寸异常
-
原版 Jasmine 主题的友链页面在苹果设备上查看会出现友链头像尺寸异常大且布局混乱的情况
-
解决方法:
-
编辑
usr/themes/jasmine/page-links.php -
删除 29 行的
min-w-fit min-h-fit -
修改后的这一行代码:
<img src="{image}"class="w-14 h-14 rounded-full" loading="lazy">
-
-
感谢小北学长发现和提供解决方法
临时允许动态属性以避免 Atom 聚合输出报错
修正友链名称中过长单词不能正常换行导致长度溢出
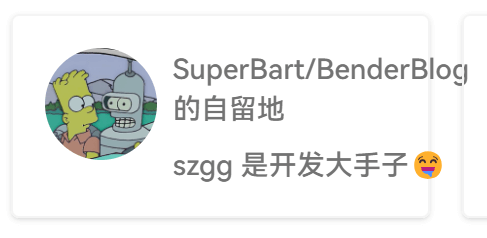
- 原版 Jasmine 主题友链页面的卡片中友链名称在含有英文单词的时候不会在单词中间断行,所以长单词会导致所在行长度溢出,现象如下:

- 解决方法:
-
打开 Typecho 后台-控制台-外观-设置外观
-
在自定义样式添加如下代码:
.word-break { word-break: break-all; } -
编辑
usr/themes/jasmine/page-links.php -
在 32 行的
class="text-sm "里面添加word-break -
修改后的这一行代码:
<h4 class="text-sm word-break">{name}</h4>
-
修改 Feed 代码以兼容 xdu-planet
-
xdu-planet 是学长写的一个简单的 RSS 博客聚合站,使用
Golang+Vue3+ElementPlus构建,借助 GitHub Action 实现自动更新 Feed 数据并生成页面,并由 GitHub Pages 呈现 - 上面都是
同学网友,于是我也去凑了热闹 - 但把 feed 链接 pr 上去之后,我发现展示的并不是我的完整文章,而是文章的简短摘要
- 我先是把 rss 链接换成了 atom 链接,但效果还是没有变化
- 在对 xdu-planet 后端代码的胡乱分析(因为不会 go)之后,感觉应该是在获取文章内容的时候没有对正文的变量名进行判断,只是照着位置获取了
(这段我也不知道怎么表达清楚反正大概就是这个意思) - 和别人博客的 feed 对比之后,我发现和他们的相比,我的
<content>前面还有一个<summary> - 于是我编辑
var/Typecho/Feed.php - 把 332~335 行输出
<summary>的代码注释掉了:
/**
if (!empty($item['excerpt'])) {
$content .= '<summary type="html"><![CDATA[' . htmlspecialchars($item['excerpt'])
. ']]></summary>' . self::EOL;
}
*/
- 完美解决问题~
更新记录
- 2024-05-14 第一次发布
- 2024-05-15 增加:修正友链名称中过长单词不能正常换行导致长度溢出
- 2024-05-16 增加:插件
TeStore - 2024-05-17 增加:插件
AAEditorShieldsSitemap - 2024-05-20 增加:修改 Feed 代码以兼容 xdu-planet
- 2024-05-28 增加:把 Gravatar 地址替换为国内 Cravatar